ドラえもんチューニング
新年あけましておめでとうございます。starです。
今年も、
よろしくお願いいたします。
タイトルの通り週間ダウンロード数のトップに鎮座している例のアレをちょっといじくって
さて、具体的に何をするかと言うと、
1、検索ウィンドウを非表示化(
2、表示の更新間隔をカスタマイズ
3、アニメーションのスピードアップ(
と言った事です。
それではまず、検索ウィンドウの非表示化からです。
ソースに展開して、ファイルをずらずら~っと見ていくと、
"Resources"フォルダの下の"Script"フォルダ下に、
"SearchBox.js"なんて、いかにもそれらしいファイルが存在するので、こいつを開きます。

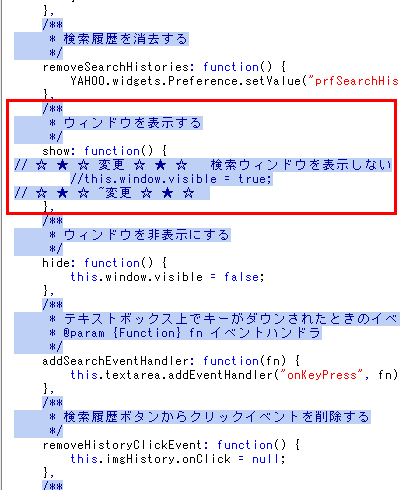
その中をだらだら~っと流し読みして行くと、
"ウィンドウを表示する" なんてコメントの書かれた関数が有るので、その中身をコメントアウトしてあげます。

これだけで目的達成です☆
次に、表示の更新間隔とアニメーションスピードのカスタマイズを合わせて一緒にやります。
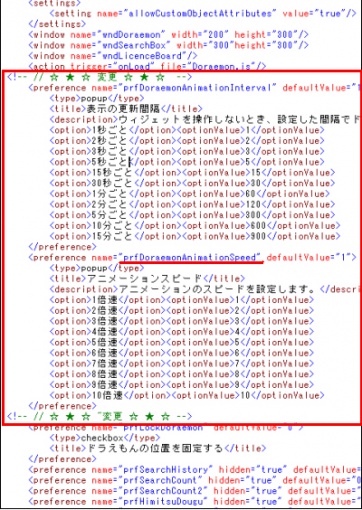
大元の"Doraemon.kon"をテキストエディタで開いて、"表示の更新間隔"の所を以下のソースに置き換えます。
<!-- // ☆ ★ ☆ 変更 ☆ ★ ☆ -->
<preference name="prfDoraemonAnimationInterval" defaultValue="15">
<type>popup</type>
<title>表示の更新間隔</title>
<description>
ウィジェットを操作しないとき、設定した間隔でドラえもんが動きます。
</description>
<option>1秒ごと</option><optionValue>1</optionValue>
<option>2秒ごと</option><optionValue>2</optionValue>
<option>3秒ごと</option><optionValue>3</optionValue>
<option>5秒ごと</option><optionValue>5</optionValue>
<option>15秒ごと</option><optionValue>15</optionValue>
<option>30秒ごと</option><optionValue>30</optionValue>
<option>1分ごと</option><optionValue>60</optionValue>
<option>2分ごと</option><optionValue>120</optionValue>
<option>5分ごと</option><optionValue>300</optionValue>
<option>10分ごと</option><optionValue>600</optionValue>
<option>15分ごと</option><optionValue>900</optionValue>
</preference>
<preference name="prfDoraemonAnimationSpeed" defaultValue="1">
<type>popup</type>
<title>アニメーションスピード</title>
<description>アニメーションのスピードを設定します。</description>
<option>1倍速</option><optionValue>1</optionValue>
<option>2倍速</option><optionValue>2</optionValue>
<option>3倍速</option><optionValue>3</optionValue>
<option>4倍速</option><optionValue>4</optionValue>
<option>5倍速</option><optionValue>5</optionValue>
<option>6倍速</option><optionValue>6</optionValue>
<option>7倍速</option><optionValue>7</optionValue>
<option>8倍速</option><optionValue>8</optionValue>
<option>9倍速</option><optionValue>9</optionValue>
<option>10倍速</option><optionValue>10</optionValue>
</preference>
<!-- // ☆ ★ ☆ ~変更 ☆ ★ ☆ -->

これで"表示の更新間隔"についてはカスタマイズ官僚で、最速で1秒ごとに行動させる事ができるようになります。
さらに、ここで加えたアニメーションスピードのパラメータを有効にします。
変更するファイルは、"Script"フォルダ下の"ImageSpinner.js"ファイルです。

まずはこの中の、"ImageSpinner"関数の引数である"interval"変数を、1倍速の時のアニメーションスピードとして保存しておきます。

this.timerbase = interval;// まず1倍速のスピードを保存する
ここで保存したパラメータは、アニメーションイメージが切り替わる時間間隔に相当します。
つまり、この時間が短ければ短いほど、アニメーションのスピードが早くなるわけです。
次に、上記で保存したパラメータを新しく追加したアニメーションスピードのパラメータで割り算してあげて適用する事で、アニメーションのスピードを調整する部分の実装をします。
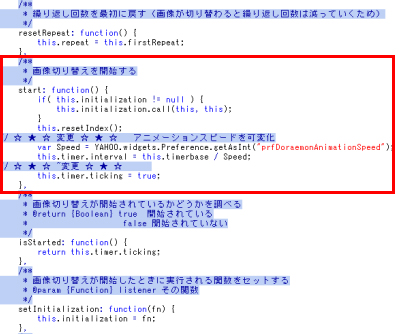
同じく、"ImageSpinner.js"ファイル内の、"start"関数内に以下のソースを追加します。
var Speed = YAHOO.widgets.Preference.getAsInt("prfDoraemonAnimationSpeed");
this.timer.interval = this.timerbase / Speed;

以上で、通常の3倍どころか界王拳10倍まで使える例のアレの完成です。
ギニュー隊長までなら目じゃないかと。
スーパー化はイメージ編集が必要なので・・・
◎今回覚えた事
環境設定で指定した値をウィジェットに反映する方法
etc..