イメージを使用してみる&省略してみる
最近ちょっと心をいれかえたらしい、starです。
今回はイメージの使用に挑戦です。
まず表示するイメージを用意します。
次にイメージの表示には、イメージタグが必要って事で、
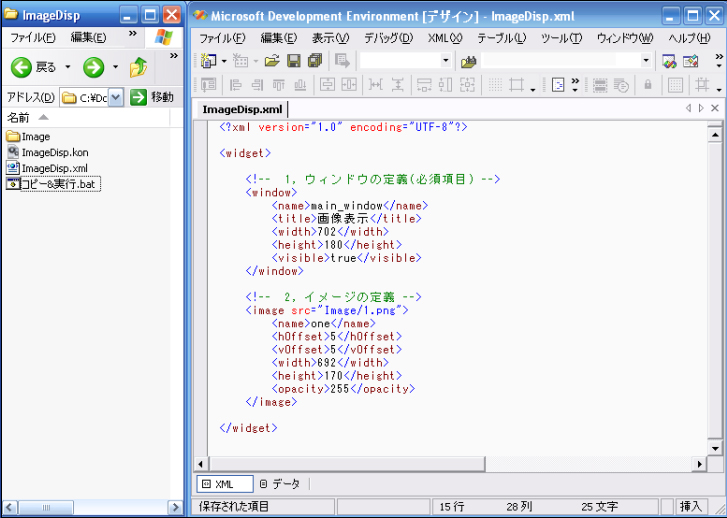
既存のソースから適当にイメージタグを引っ張って来てできた結果がこちらです↓

<?xml version="1.0" encoding="UTF-8"?>
<widget>
<!-- 1, ウィンドウの定義(必須項目) -->
<window>
<name>main_window</name>
<title>画像表示</title>
<width>702</width>
<height>180</height>
<visible>true</visible>
</window>
<!-- 2, イメージの定義 -->
<image src="Image/1.png">
<name>one</name>
<hOffset>5</hOffset>
<vOffset>5</vOffset>
<width>692</width>
<height>170</height>
<opacity>255</opacity>
</image>
</widget>
テキスト表示の時同様、一つのタグで済みます。
ただし、
いちいち画像のサイズを指定したり、
イメージサイズに合わせてウィンドウサイズを指定したりと言った事は手間であり、
こういった指定は往々にして省略可能な物である事が多いので、
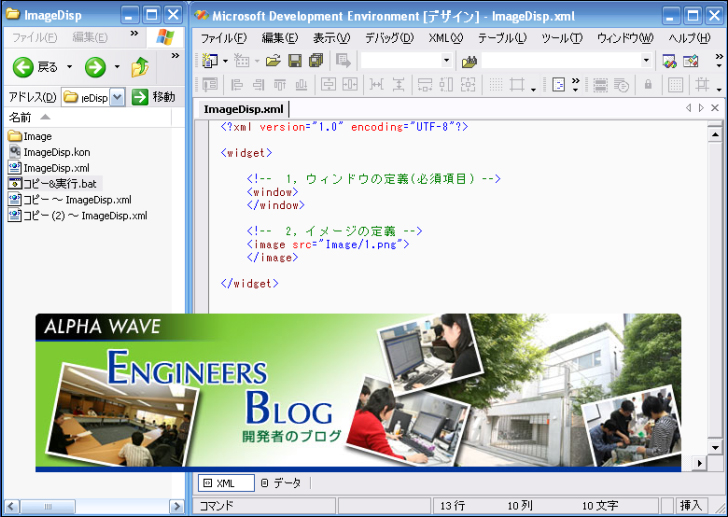
省略可能な物は省略してしまおうとやっていった結果がこれです↓

<?xml version="1.0" encoding="UTF-8"?>
<widget>
<!-- 1, ウィンドウの定義(必須項目) -->
<window>
</window>
<!-- 2, イメージの定義 -->
<image src="Image/1.png">
</image>
</widget>
※下部に表示されているイメージがwidgetです。
まさか、windowタグがパラメータ無しでOKだったとは・・・
一応さらに、空のタグは "<window />” の様に書けますが、
後でパラメータを追加しなければいけないときに書き直しが必要になるという理由から避けました。
こういったコードの簡略化を行う事は実に重要で、
その主な利点は、
1、どこかおかしくなった時に、原因となる部分の特定が容易になる(原因となりえる部分が少ないため)
2、後でコードを読み返す時や、他の人がコードを読む時に、無駄な事が少ない分理解が容易になる。
3、簡潔であるが故に、他に使いまわすのも容易になる
といった事があげられます(微妙に内容かぶってたりしますが)。
とかく、最初は無駄なコードを書きがちです。
しばらくたってから自分のコードを見直してみると、
「無駄な事してたな~」と思う事は、
もう何年も仕事してますが、未だによくあります。
『物事は突き詰めれば、より単純になっていく』
これは特にプログラミングに限った話ではなく、
例えば、
物事を説明するときに端的に要点だけ掻い摘んで話せる人は、
その物に対する理解が深い人であったりする事も同じです。
まぁ結局何が言いたいのかと言うと、
ただ単に"できた~!"で満足せずに、
さらにもっといい方法は無いかと追い求めていくと、
何事も上向いていくんじゃないかな~って事です。
横道それまくりですが、以上です。